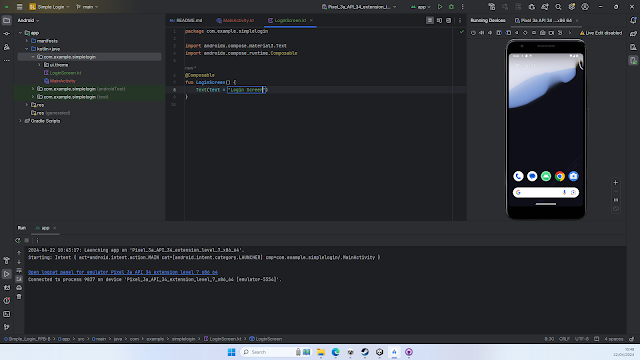
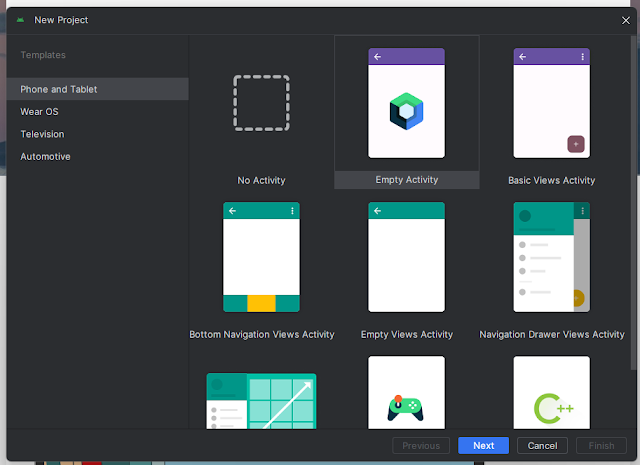
Tugas 4 - Membuat Halaman Login Simple Nama : Wahyu Tri Saputro NRP : 5025201217 Kelas : PPB - B Tugas keempat kali ini adalah membuat sebuah login page/login button sederhana. Langsung saja seperti biasa buat project baru di Android Studio. Setelah itu delete Composable, Preview, dan isi MainActivity karena kita akan menggantinya nanti. Kemudian buat kotlin class baru dengan nama LoginScreen di dalam package android. Buat sebuah function di dalam class LoginScreen untuk mengetes apakah tampilan teks muncul atau tidak. Setelah dibuat functionnya, panggil class tersebut di dalam MainActivity. Setelah itu coba run apakah muncul text. Setelah itu, saya sudah memiliki gambar untuk login screen saya. Copy dan masukkan gambar ke folder drawables di Android Studio. Lalu masukkan gambar ke dalam class LoginScreen seperti di Dice Roller dan tambahkan text. Namun nanti hasilnya text akan overlap dengan gambar sehingga selanjutnya adalah menggunakan row dan column. Di dalam column, kita bisa edit