LATIHAN MEMBUAT APLIKASI WEBCAM
Membuat Aplikasi Webcam dengan WinForm Microsoft Visual Studio
Kali ini kita akan membuat aplikasi webcam sederhana menggunakan template WinForm di Visual Studio.
Kita buat dulu project nya di Visual Studio
Saat membuat project, kita pilih template Windows Form App yang memakai C# (kita pilih yang ada logo C#).
Setelah project dibuat, maka tampilan di Visual Studio akan muncul seperti berikut.
Tampilan awal nya akan seperti di atas, yaitu hanya menampilkan form kosong. Untuk mengisinya kita bisa tambahkan item - item yang ada di toolbox lalu kita masukkan ke dalam form, bisa seperti label, button, combo box, text box, dll. Contohnya seperti berikut.
Di situ sudah ada berbagai macam item yang biasa ada di webcam, ada tombol start, save, exit, dan picture box. Selanjutnya kita akan masuk ke proses coding.
Untuk coding sendiri kita bisa double klik form, maka kemudian akan muncul script yang akan kida coding, contohnya seperti di bawah.
Sebelum itu, kita membutuhkan library yang namanya AForge. Kita bisa download library tersebut di sini. Pastikan kita download yang library only
Setelah kita download, isi dari AForge Library sendiri seperti berikut.
Setelah itu, kita akan import library tersebut ke dalam Visual Studio. Untuk file yang diimport sendiri adalah seperti berikut.
Kita bisa mencari file tersebut di folder Release di dalam folder AForge. Untuk import nya sendiri kita bisa klik kanan Dependencies yang ada di Solution Explorer, kemudian pilih Add Poject Reference, kemudian browse, dan tinggal cari tiga file yang dibutuhkan.
Kemudian kita kembali ke codingan nya. Untuk header kita memakai seperti berikut.
Kemudian kita buat code untuk memilih list di combobox kameranya.
Lalu kita coba test apakah keluar list kamera atau tidak. Kalau sudah ada, kita bisa lanjut ke tahap berikutnya.
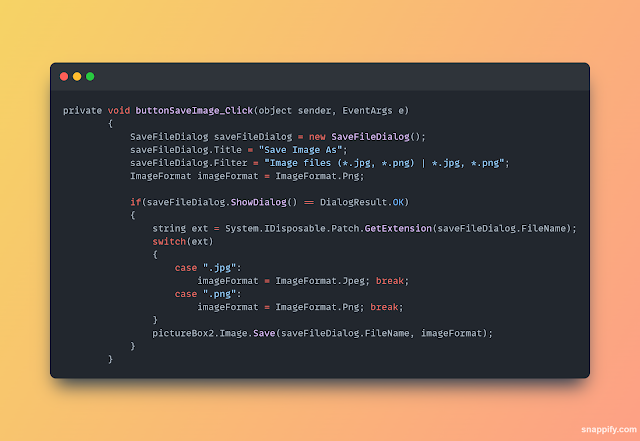
Selanjutnya kita akan membuat class untuk bisa melakukan click di button yang ada di form. Pertama kita buat code untuk tombol Start, kita bisa double clik tombol Start di Form untuk membuka code. Code tersebut bisa kita tambahkan di bawah class Form1_Load yang barusan kita buat.
Source Code : Source Code
.png)
.png)
.png)
.png)













Comments
Post a Comment